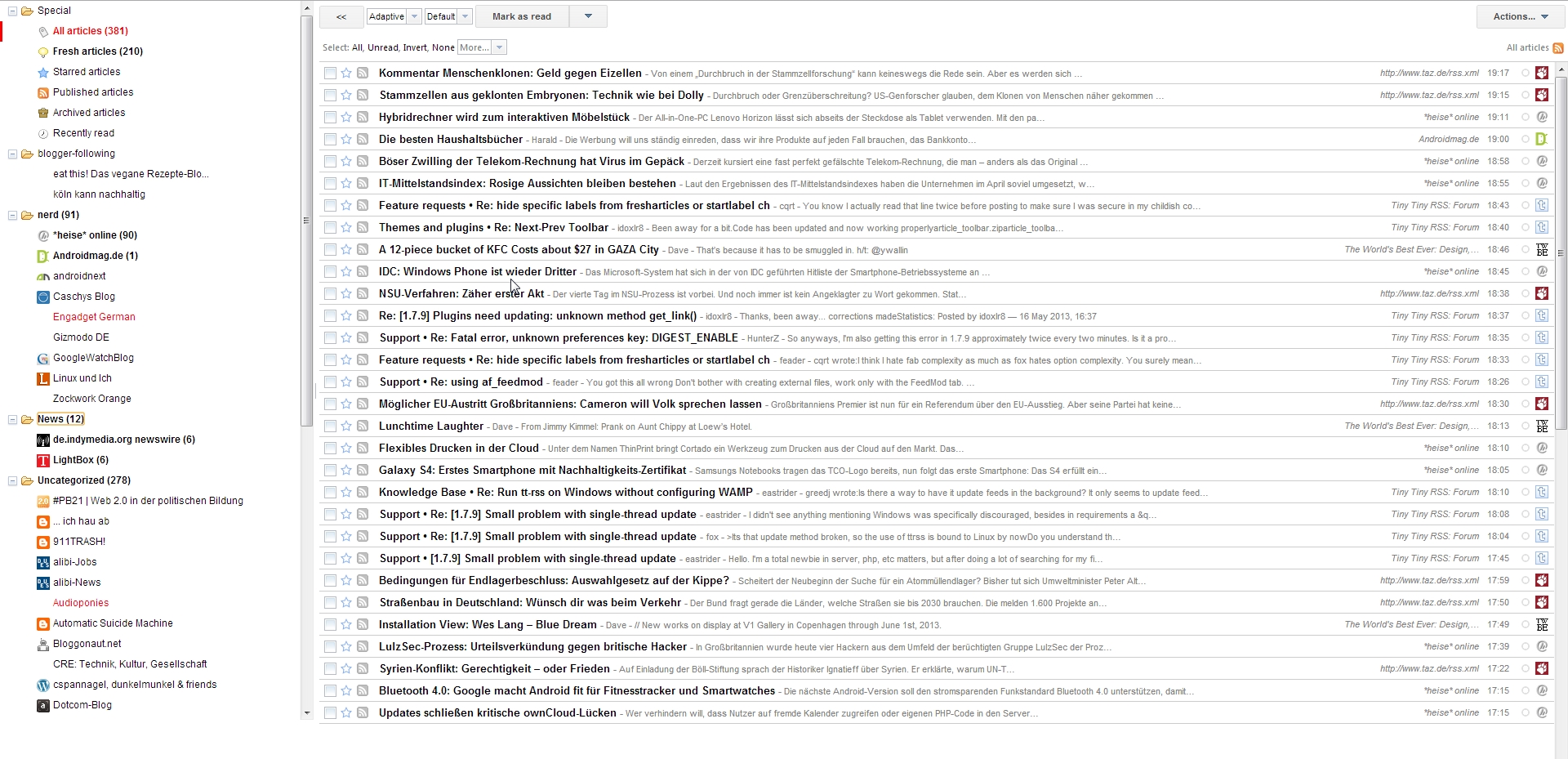
Tiny Tiny RSS
Aufgrund des Beitrages auf der von mir sehr geschätzten Seite Linux und ich und weil ich, wie so viele andere, auf der Suche nach einer neuen RSS Lösung als Ersatz für den Google Reader war habe ich mir Tiny Tiny RSS auf meinem Server installiert und ausprobiert. Über meine Eindrücke will ich hier berichten.

Die Installation selber ist nicht schwierig, vorausgesetzt man kennt alle Zugänge. Da mein Server von einem Freund administriert wird musste er mir die Datenbank anlegen und die Automatisierung erstellen.
Daher habe ich die Installation auf einem Notebook mit Ubuntu 13.04 getestet. Allerdings nicht per apt-get, sondern in Form des tar Archivs. Das war nicht weiter schwer und ist im Wiki und bei Linux und ich gut beschrieben.
Meine Kriterien für einen guten RSS Reader
- vollwertiger Ersatz für den Google Reader
- wenig Eyecandy und trotzdem nicht hässlich
- Plattformunabhängig bzw. -übergreifend
- kostenfrei / open source
- adäquate Geschwindigkeit
TT-RSS
Mir war insgesamt am wichtigsten, dass tt-rss den Google Reader wirklich vollwertig ersetzt. Ich bin in dieser Hinsicht generell etwas skeptisch, denn meiner Erfahrung nach sind viele Google Produkte leider wirklich gut und Alternativen können da einfach nicht wirklich mithalten.
Den Google Reader macht für mich sein Minimalismus aus. Kein unnötiger Zauber, kein überflüssiger Eyecandy. Es ist auch kein nervendes Plugin oder Ähnliches nötig wie bei feedly, welches mir überhaupt nicht zugesagt hat. Zu viel Schnick Schnack in Form von bunten, sich bewegenden Menüpunkten, einem permanent sichtbaren Symbol in der Bildschirmecke und dann auch noch ein Browserplugin. Sowas will ich nicht.

Außerdem muss es auf allen Plattformen die ich benutze funktionieren. Also auf Windows bzw. Web, Linux und Android. Im Grunde geht ja alles per Webinterface. Doch gerade auf dem Smartphone sind auch Quadcore Prozessoren mit solchen Webseiten manchmal überfordert. Über den PC hingegen nutze ich nur das Browserplugin und das sollte eben, wie in den Kriterien schon erwähnt, nicht hässlich sein. Häufig gibt es ja tolle Software, die einfach am Design scheitert. Beim Design schrammt tt-rss knapp an einem Auschlusskriterium vorbei. Die mitgelieferte Oberfläche ist nicht gerade schön in meinen Augen. Sie ist nicht schlimm, könnte aber besser sein. Aber dann, stellt sich heraus, tt-rss ist via css anpassbar und besser noch, die community scheint schön aktiv zu sein. Ich verwende jetzt beispielsweise einen Google Readeresqes Theme. Sehr zurückhaltend und minimalistisch. Mich stört nur die Scrollbar auf der linken Seite. Aber insgesamt schon sehr gut und im Grunde genau das was ich will.
Ebenfalls sehr wichtig war die Möglichkeit des Umzugs. TT-RSS bietet hier gleich zwei Wege. Zum einen den Import der OPML Daten aus Google Takeout und zum Anderen den Import über ein aktivierbares Plugin. Ich habe mich für den Umweg über die OPML Daten entschieden, da ich die so oder so schon von Google heruntergeladen hatte.
Plugins

Plugins sind ein weiteres Merkmal von tt-rss. Auch diese gibt es zahlreich und die Community ist auch hier aktiv. Ich habe mir Plugins installiert, mit denen ich Feedinhalte schnell mit google+, pocket und twitter teilen kann. Leider konnte ich den tt-rss Dienst noch nicht neu starten damit die Plugins neu geladen werden, denn bisher funktionieren diese leider nicht. Ich hoffe aber, dass sich dieses nach einem Neustart des Dienstes ändern wird. Das Plugin zum einbinden von Youtube Videos funktioniert hingegen einwandfrei.
Vorteil des Google Readers, er ist in der Reaktionszeit schneller. Artikel werden quasi in Echtzeit als gelesen markiert. Hier hat tt-rss ein wenig das Nachsehen. Dabei ist dies abhängig vom Internetzugang. Auf der Arbeit sitze ich hinter einer VPN Verbindung, welche alles etwas zäher macht. Aber über G3 auf dem Telefon kann ich mich nicht beklagen und auch über die schnelle Leitung zu Hause fällt das kaum mehr ins Gewicht.
Es ist außerdem ein Update Plugin integriert. Ich bin gespannt ob dieses problemfrei arbeiten wird. Ich werde darüber berichten sobald das erste Update zur Verfügung steht.
Mobiler Zugang
Nachdem man in den Einstellungen den Zugriff auf die APIs eingeschaltet hat, ist es möglich sich mit einer externen App mti tt-rss zu verbinden. Ich benutze dazu gReader Pro Beta auf meinem Nexus 4 und es läuft wunderbar. Ich erkenne quasi keinen Unterschied zur Verbindung mit dem Google Reader vorher. Die eigene App von tt-rss habe ich nur zu Testzwecken kurz in der kostenlosen Version installiert. Dies ist eine sieben Tägige Testversion. Insgesamt sieht das auch ordentlich aus und besitzt viele Einstellmöglichkeiten inklusive den Möglichekeiten alle SSL Zertifikate zu akzeptieren und eine HTTP Authentifizierung zu integrieren, wenn man tt-rss lieber mit einer .htaccess Datei zusätzlich schützen möchte.
Außerdem
Zwei Sachen, die für den einen oder anderen von Bedeutung sein können sind die Kostenfreiheit und die Möglichkeit mehrere User einzurichten.
TT-RSS ist lizensiert unter der copyleft Lizenz GNU GPL und steht gratis als Download zur Verfügung.
Zudem wird während der Installation der Benutzer Admin angelegt und man soll sich einen Benutzer Account einrichten. Es sind aber auch mehrere voneinander unabhängige Benutzerkonten möglich.
Der letzte Punkt war für mich ausschlaggebend gewesen doch keine $30 in Fever zu investieren, denn so kann ich auch meiner Freundin einen Account einrichten und sie kann ihre Feeds über die selbe Ressource eigenständig verwalten.
[UPDATE]
Mittlerweile gibt es eine neue APP. Sie heißt News+ und ist in einer frühen Beta Phase. Sie ist hier zu bekommen. Es handelt sich dabei um eine modulare Neuentwicklung des gReader. Unterstützung für tt-rss gibt es in form eines Plugins welches als separate apk zu installieren ist.
[/UPDATE]
[2. UPDATE]
Ich bin mittlerweile zur tt-rss app übergegangen, weil ich es als Unding empfinde erst tt-rss support anzubieten, es dann in eine neue APP zu überführen und die Funktionalität gleichzeitig aus gReader pro zu entfernen. News+ soll dann auch wieder Geld kosten. Der Gedanke dahinter ist, dass gReader pro die großen Anbieter von RSS Feeds unterstützen soll und News+ dann auch viele kleinere per modularer Plugins.
Über die Sinnhaftigkeit dieses Ansatzes lässt sich sicherlich diskutieren. Nur leider funktioniert gReader für mich in der Zwischenzeit nicht mehr und News+ befindet sich in einer frühen Entwicklungsphase. Da gebe ich lieber das Geld für die tt-rss App aus, welche mir mittlerweile auch sehr gut gefällt und vor allem auch perfekt zum Server passt. Auf dem Handy lese ich RSS Feeds mittlerweile schneller als über das Webinterface, was möglicher Weise an den Plugins liegt. Aber das ist reine Spekulation.
Für mich ist gReader pro gestorben.
[/UPDATE]
Ich freue mich über Kommentare zu diesem ersten etwas längeren Beitrag auf meinem noch frischen Blog.
Features von tt-rss.org
- Server-side AJAX-powered application, user only needs a web browser
- Free software, licensed under GNU GPL
- Supports
- feed aggregation / syndication,
- keyboard shortcuts,
- OPML import/export,
- multiple ways to share stuff: via RSS feeds, using plugins to various social sites, sharing by URL, etc,
- sharing arbitrary content through tt-rss,
- mobile devices,
- internationalization,
- various plugins,
- detecting and filtering duplicate articles,
- podcasts,
- flexible article filtering,
- JSON-based API,
- and much more…